Иконки для дизайна сайтов - Дизайнеры : сделать иконку сайта, создать иконку сайта

Где скачать иконки для сайта?
Как бы кто ни сопротивлялся, мы должны признать, что наступила новая эра искусственного интеллекта далее — AI. Инструменты на основе AI становятся все более доступными и со временем превратятся в неотъемлемую составляющую нашей повседневной работы. Как дизайнеры, мы должны адаптироваться к новому тренду и использовать эти фантастические инструменты для расширения наших возможностей. Стоит отметить, что некоторые из них все еще находятся на ранней стадии разработки и далеки от идеала. Но, надеюсь, в ближайшем будущем разработчики это исправят.





Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен. Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами. Этот инструмент подчеркивает уникальность и фирменный стиль бренда. Сам по себе favicon не влияет на ранжирование сайта в поиске и оптимизацию страниц.
- Публикации
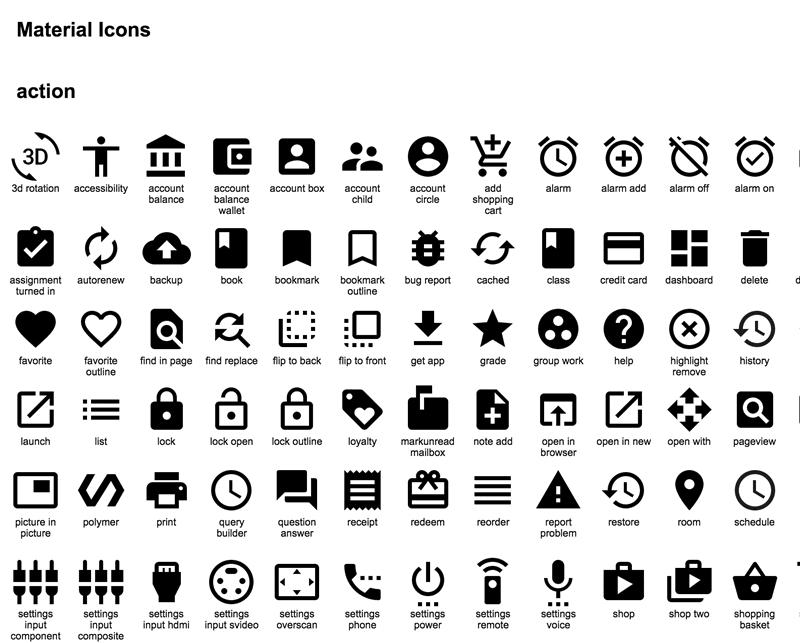
- Собрали платформы, где вы сможете найти бесплатные иконки для разных дизайн-задач. Особое внимание — на лицензионные ограничения.
- Если у вас большое количество текста на страницах сайта или же вы хотите сделать удобнее и понятнее просмотр категорий товаров и услуг, вам помогут иконки. В статье мы рассмотрим, где использовать иконки и как подобрать их для своего сайта.
- Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок.
- Окунись в творческий процесс без дизайнерских навыков.
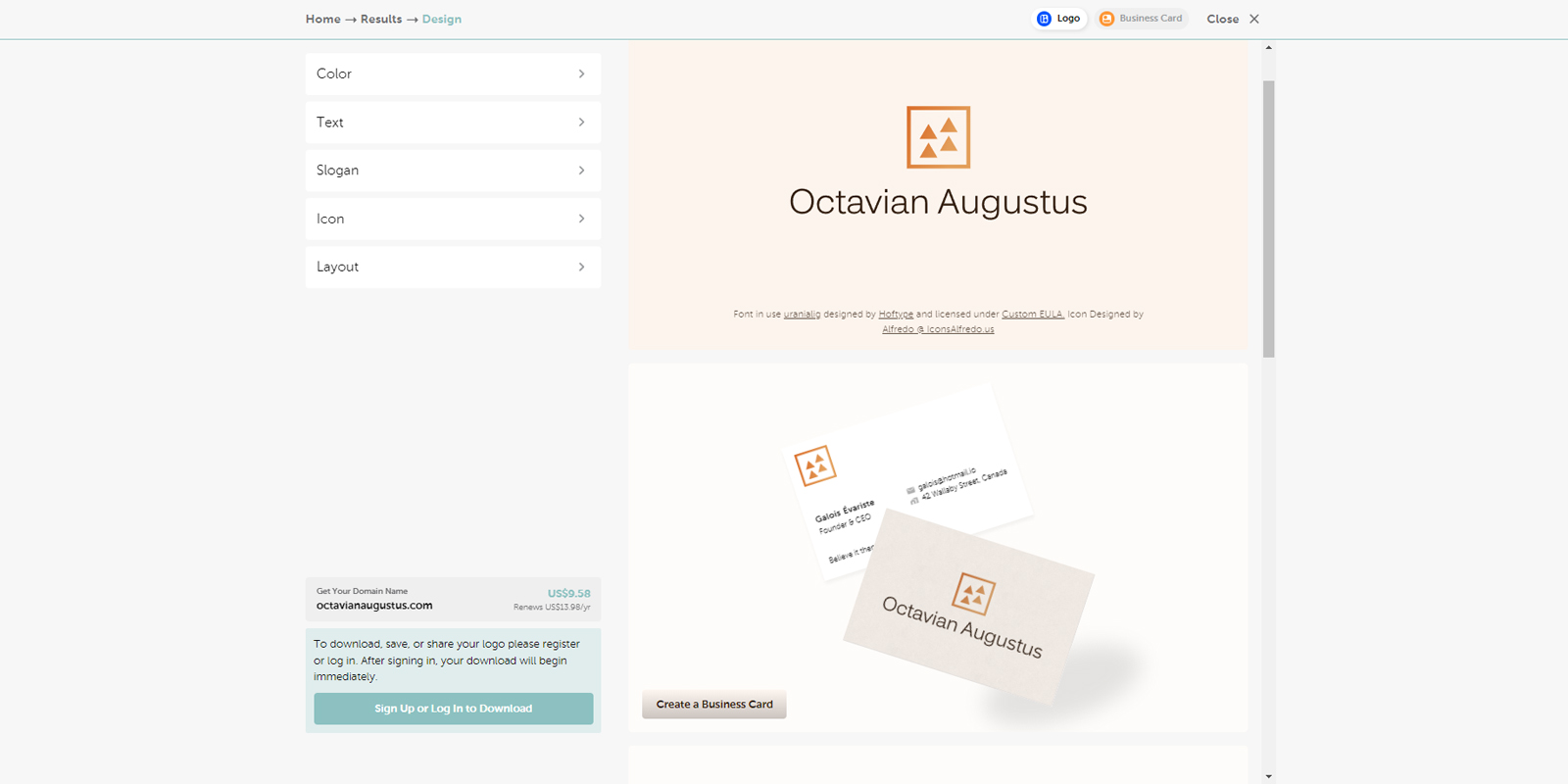
- Как часто ты обнаруживаешь что тебе не хватает красивых, хорошо прорисованных иконок, которые хорошо вписываются в приложение, интерфейс или сайт? IconsFlow является мощным онлайн инструментом для создания иконок высокого качества без каких-либо навыков работы в фотошопе или иллюстраторе.
- Количество ваших коллекций составляет 8 , но вы можете разблокировать только 3 из них. Нужна помощь?
- Фавикон favicon — это иконка, расположенная перед названием страницы во вкладке браузера.











Количество ваших коллекций составляет 8 , но вы можете разблокировать только 3 из них. Нужна помощь? Может быть, эта ссылка поможет вам. Используете это для веб-сайта? Скопируйте приведенную ссылку на свой сайт:. Как указывать авторство для других медиа?







Похожие статьи
- Лучшие веб сайты по дизайну - 60 сайтов для дизайнеров
- Аквапринт домашние фото - Комментарии к статье: Гипнотизирующие гифки: как создаются
- Интерьер в стиле 60-х - Как создать интерьер в стиле 60-х: стильно и недорого REALTY
- Красивые интерьеры квартир - Дизайн интерьера квартир в Москве от дизайнера Ольги