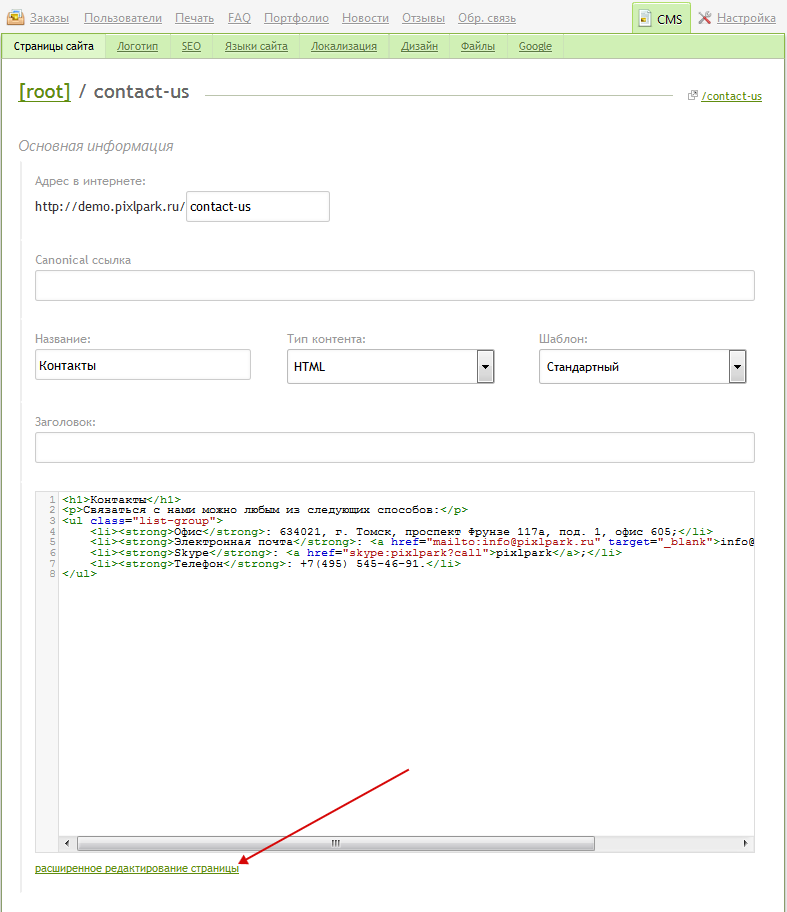
Как установить картинку в сайт

Как вставить картинку в html в блокноте Notepad++ и добавить на сайт
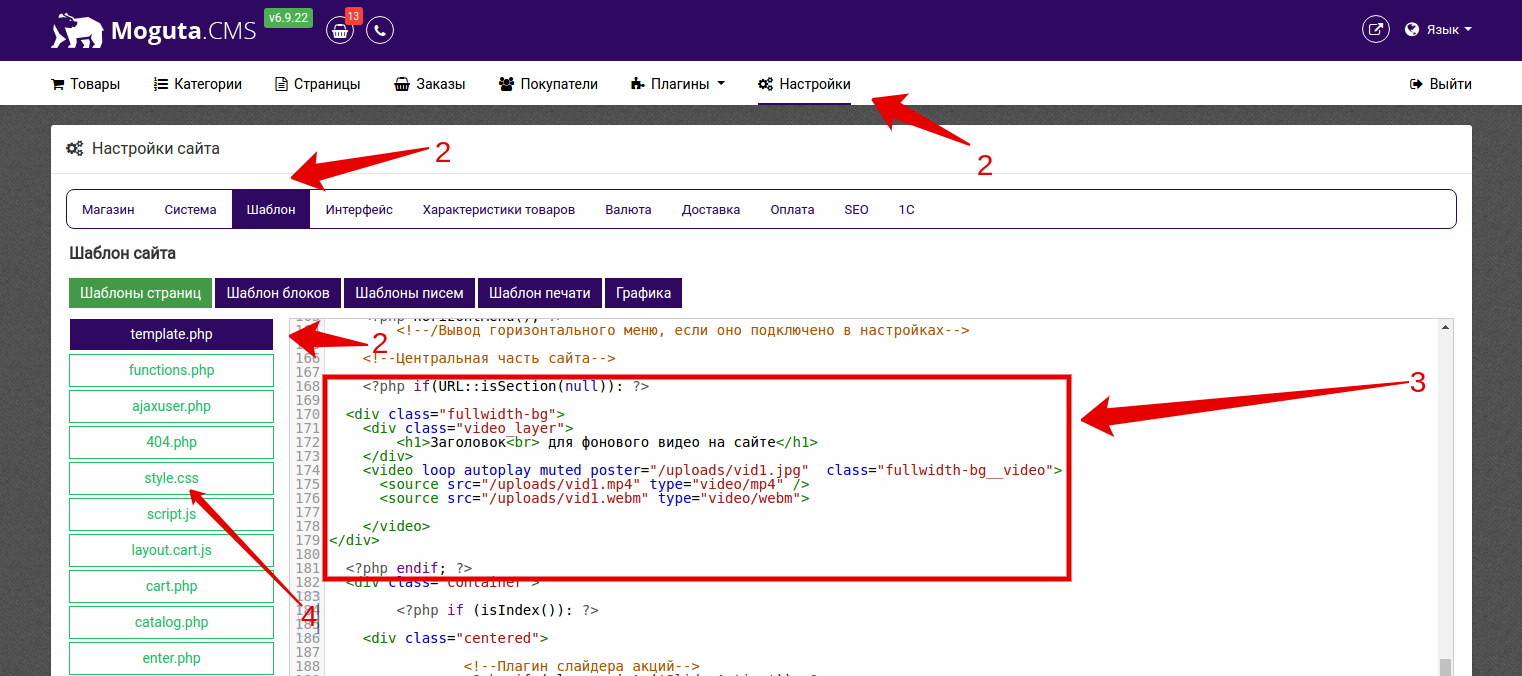
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться.










Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок.






| In this article | 32 | В этом уроке я расскажу о том как добавить картинку на сайт. Сам процесс добавления изображений на сайт как бы происходит в 2 этапа. |
| Темы рецептов | 277 | Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. |
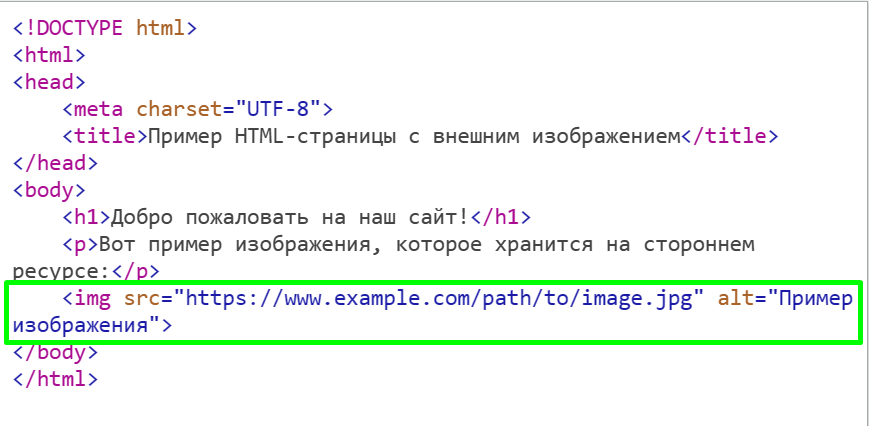
| Сайты для образовательных организаций | 162 | Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. |
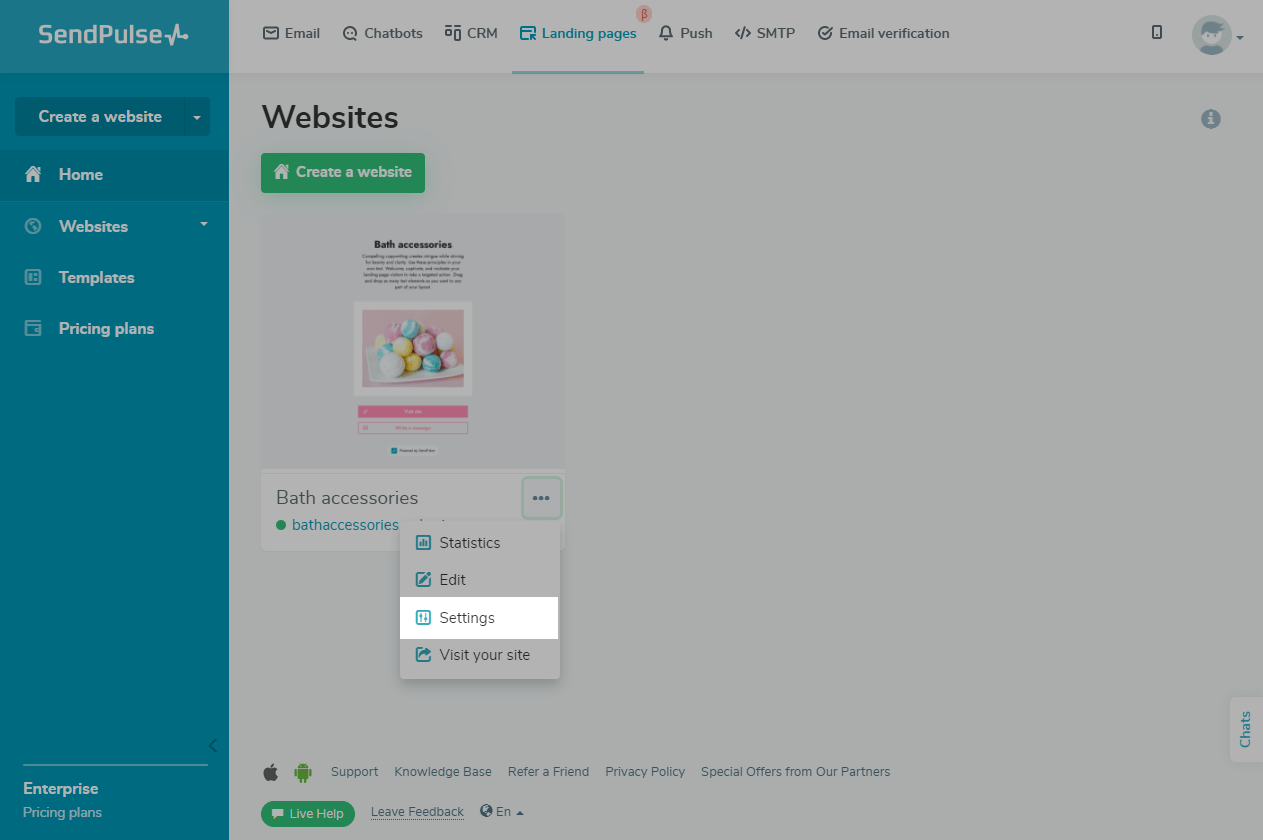
| Основные принципы вставки картинки в JavaScript | 78 | В конструкторе сайтов SendPulse вы можете добавить виджет Изображение , редактировать его и применять к нему различные эффекты. Содержание Загрузите изображение Настройте внешний вид изображения Настройте дополнительный контент изображения Добавьте эффекты Статичные эффекты Эффекты при наведении. |
| Вставка через CSS | 453 | Вставка картинки на веб-страницу — важный элемент при создании интерактивных сайтов. JavaScript позволяет вам легко управлять содержимым вашего веб-сайта, включая вставку и управление изображениями. |
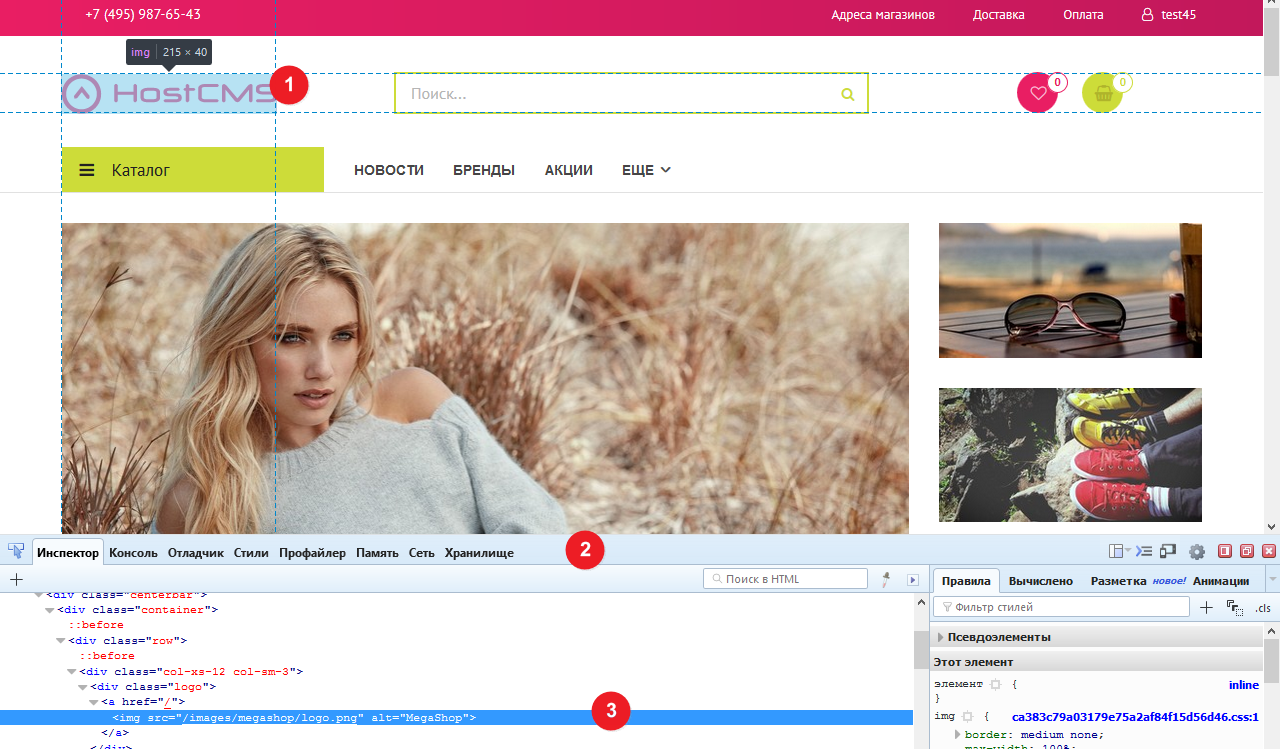
| Подготовка и выборка изображения для вставки | 493 | На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html. |
Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.