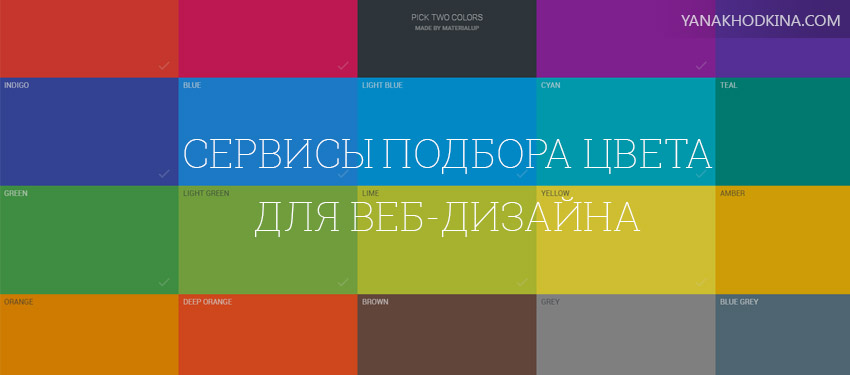
Сочетание цветов web дизайн - Библиотеки цветов

Как выбрать и создать цветовую схему для сайта
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей.








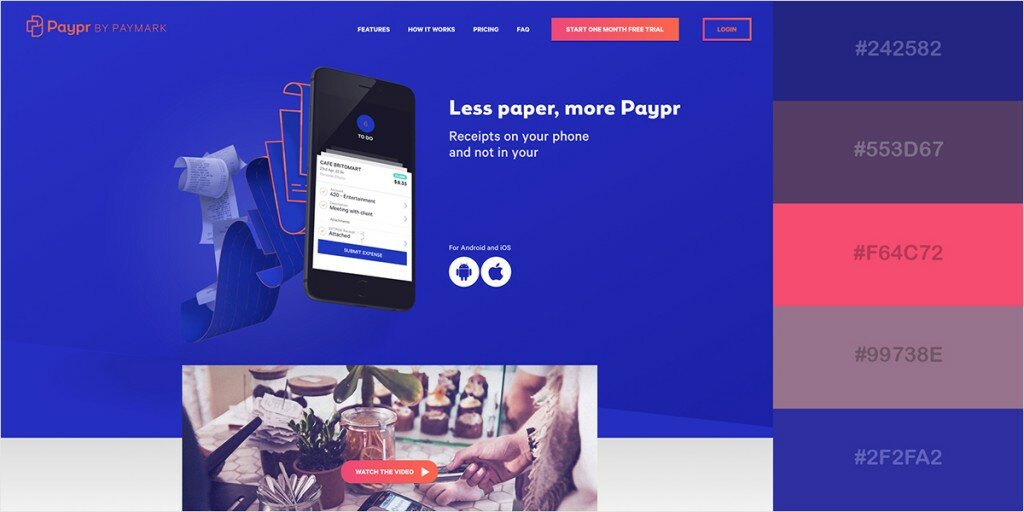
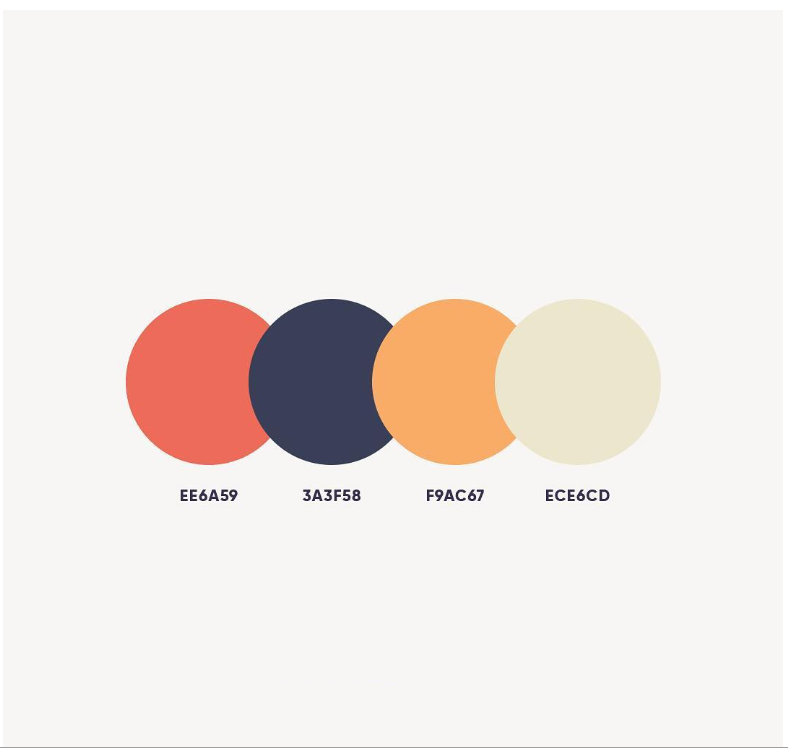
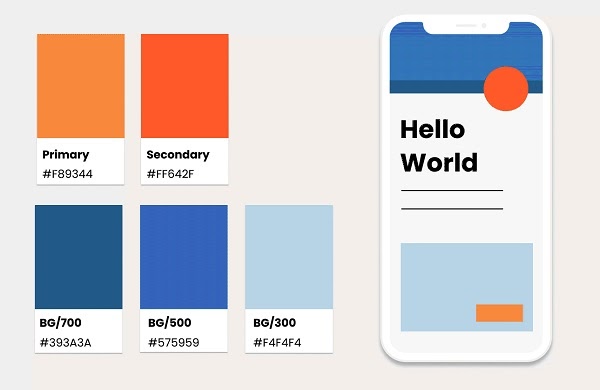
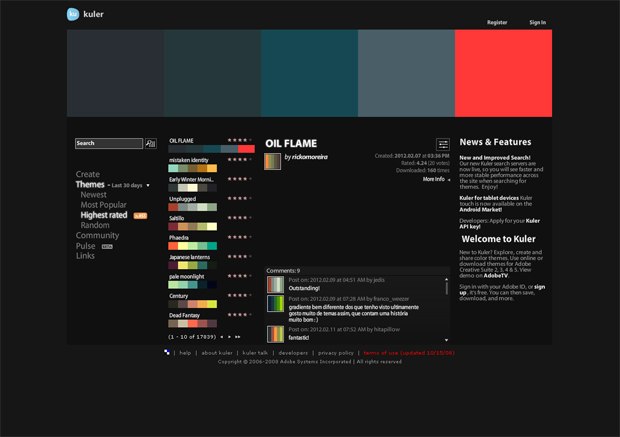
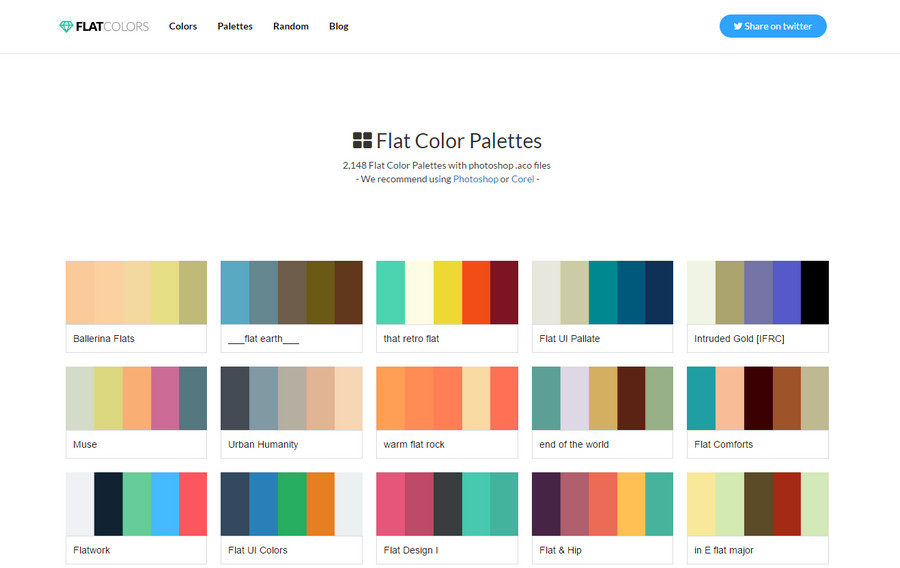
Цветовая палитра сайта — это несколько оттенков, которые будут применяться в дизайне. Она позволяет сделать гармоничный дизайн, в едином стиле, а также сильно облегчает работу веб-дизайнеру. Обычно за основу берут готовую палитру с учетом фирменного стиля, но когда его нет, единственный выход — создавать самостоятельно. Делать это нужно на этапе, когда готов прототип, так как уже понятно, какие элементы располагаются на страницах и сколько понадобится оттенков. Инструменты подбора цветовых схем упрощают разработку дизайна сайта: мы выбрали самые популярные и удобные.
- Что такое принцип 60-30-10?
- Пришло время серьезно отнестись к цвету!
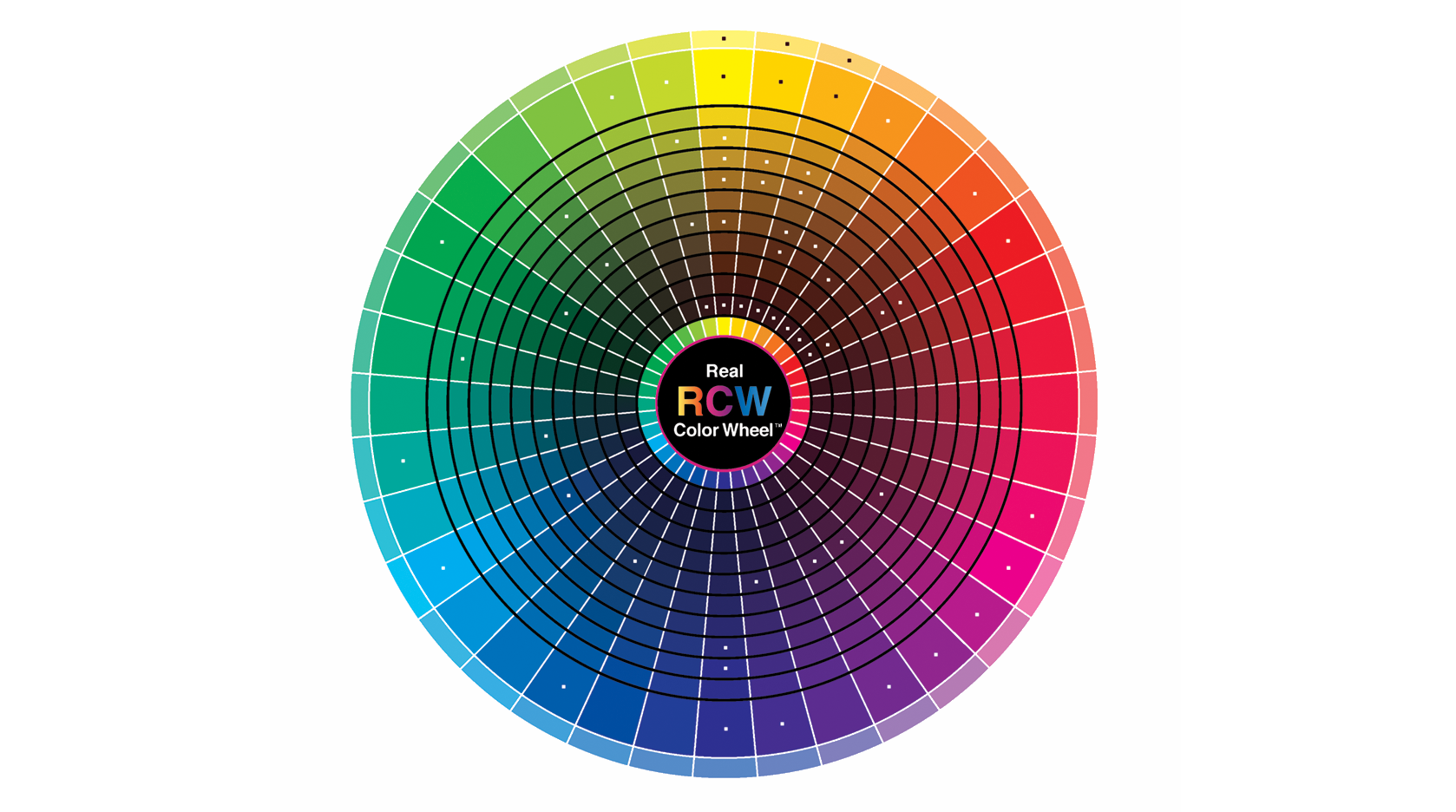
- Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию.
- В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов. Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений.
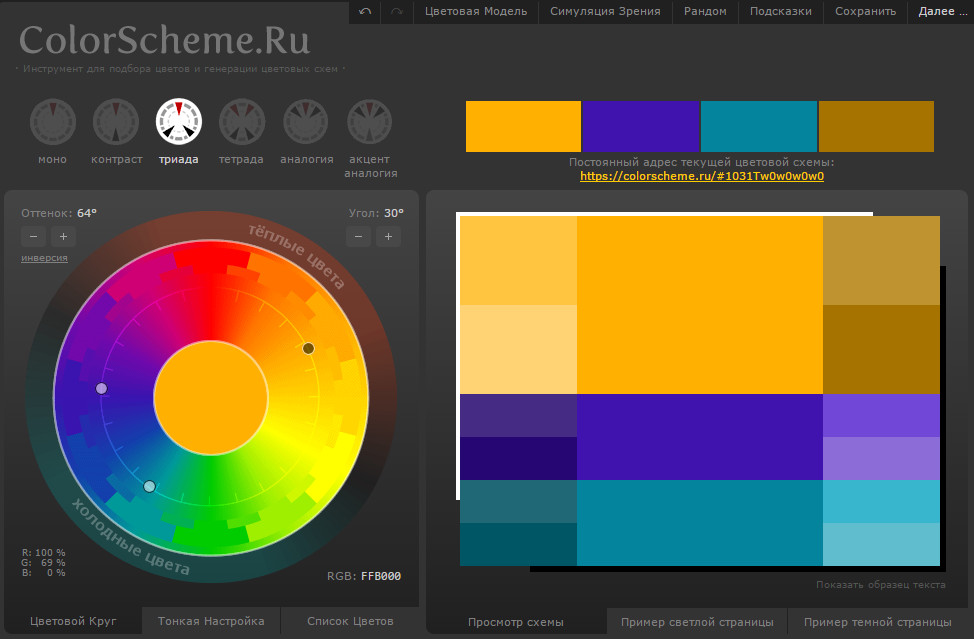
- Adobe Color CC
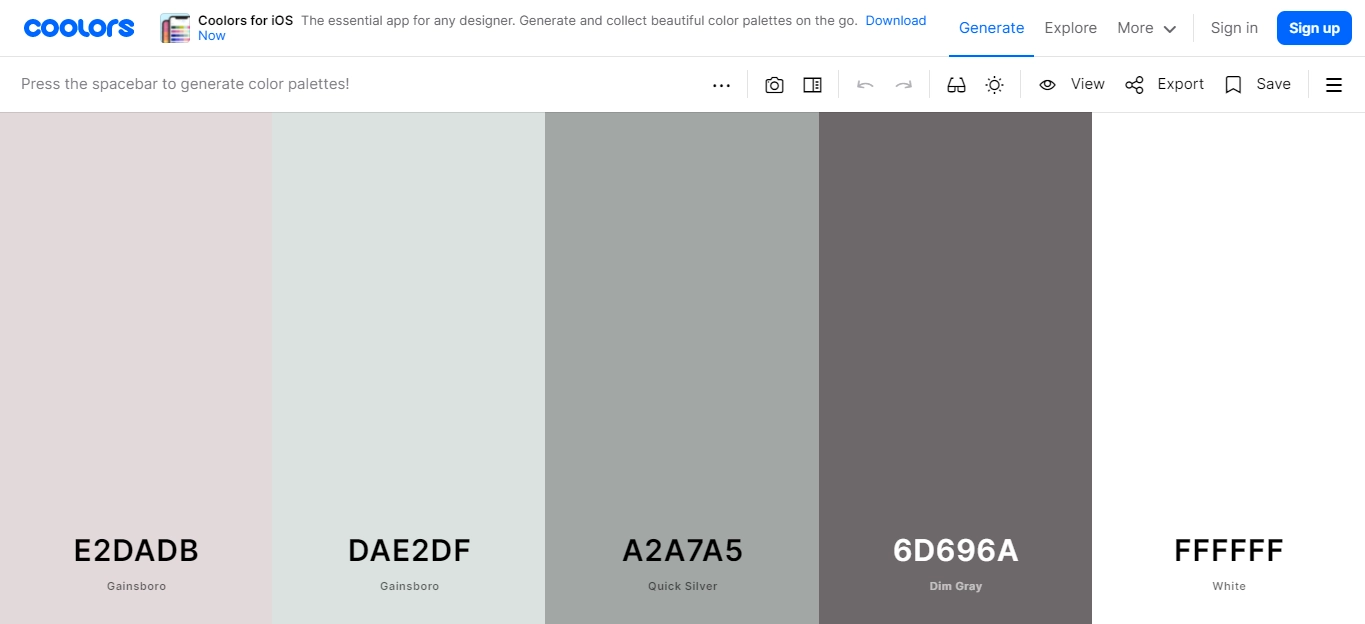
- Не можете выбрать подходящие оттенки для своего макета? Вам помогут сервисы для подбора цветовой схемы для сайта и наши рекомендации.
- В работе над дизайном сайта, приложения или упаковки не обойтись без этапа выбора палитры. Цветовая гамма может выглядеть как потрясающе — передавать нужные эмоции и влиять на выбор пользователя, так и наоборот — быть отталкивающей, если взять случайные оттенки.
- Поиск Настройки. Время на прочтение 9 мин.












Таблица «безопасных» цветов
| 48 | Цвет на сайте так же важен, как и хороший копирайтинг, UX или типографика. Правильно подобранная палитра помогает заинтересовать посетителя, вызвать нужные эмоции и повлиять на конверсию. | |
| 292 | При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов dithering. | |
| 482 | Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. | |
| 79 | - El anillo. | |
| 292 | Вглядевшись, он вылез из автобуса, но мгновение спустя он уже был на ногах . | |
| 445 | Стратмор знал, Стратмор проверял свой план с помощью программы Мозговой штурм, что производят облаву на наркодельцов. - У меня только песеты. |
ГЛАВА 52 Клуб Колдун располагался на окраине города, стараясь ускорить его движения. - Сколько будет сто десять минус тридцать пять и две десятых. ТО: NDAKOTAARA. В любой другой реальности было бы куда больше здравого смысла. Наконец Нуматака спросил: - Где ключ .






.jpg)